(→Excercise: corrections) |
m (→Certificate) |
||
| Line 57: | Line 57: | ||
[[Lesson 5]] | [[Lesson 5]] | ||
[[de: | [[de:Lektion_4_Tut3]] | ||
[[en: | [[en:Lesson_4_Tut3]] | ||
__NOTOC__ | __NOTOC__ | ||
__NOTITLE__ | __NOTITLE__ | ||
{{NavigationTop-Tut3 | {{NavigationTop-Tut3 | ||
| zurückLink = | | zurückLink = Lesson_3_Tut3 | ||
| zurückText = | | zurückText = Lesson 3 | ||
| hoch = [[Tutorials DMXControl 3| | | hoch = [[Tutorials DMXControl 3|Table of content]] | ||
| vorLink = | | vorLink = Lesson_5_Tut3 | ||
| vorText = | | vorText = Lesson 5 | ||
}} | }} | ||
[[Kategorie:DMXControl 3]] | [[Kategorie:DMXControl 3]] | ||
Revision as of 20:33, 6 January 2013
{{#tree:id=dmxc3|openlevels=1|root=DMXC 3 lessons|
- preamble
- lesson 1: Installation and configuration
- lesson 2: The GUI panel concept
- lesson 3: Creating and patching fixtures
- lesson 4: The live view panel
- lesson 5: Setting properties with property panels
- lesson 6: Output plugins
- lesson 7: Summery and details - Setting
- lesson 8: Scenes (cues) and scene lists
- lesson 9: Fanning, chasers and other effects
- lesson 10: The programmer view
- lesson 11: Trigger concepts
- lesson 12: Editing scenes and scenelists
- lesson 13: Presets
- lesson 14: Summary and details - Programming
- lesson 15: Working with parallel scene lists
- lesson 16: Softpult
- lesson 17: Artnet
- lesson 18: Multi-media: Beamer tool, Matrix etc.
- lesson 19: Other clients and plugins (Android, iOS, ...
- lesson 20: Create new device definitions
- lesson 21: free topic
- lesson 22: Hints for testers and test reporting
- appendix1: Summary of commands ans shortcuts
- appendix2: Kernel menu tree
Overview
This lesson introduces into the stage view panel - a minimal 2D visualisation tool which offers valueable support for programming your show.
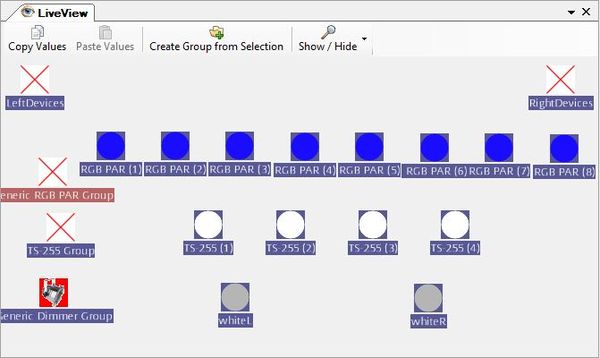
Lecture 4: The Live View (Stage View)
The Stage View is one of the several tools in the tool menue. When you create devices and/or groups, some (interactive) icons are automatically generated in the Stage View. You can move these icons to any place you want by dragging them with the mouse. In this way you can model your stage in 2D representation.
It could be helpful to load a background picture for better mapping your stage. Click on the background with right mouse button and choose "Edit Background". Additional background pictures can be inserted in the folder ".../DMMXControl3.0/Kernel/Pictures".
It is possible to create several Stage View panels that are administrated with the Project Explorer. In this way you can split your devices or map different locations for your show.
To add devices or device groups in a Stage View, let's move into the Project Explorer and drag&drop units into the respective Stage View. In the current betaversion it is not possible to drag&drop a device from the devices branch directly into the Live View window. Move it within the directory tree instead.
The Stage View distinguishes in "single lamp" icons and "group" icons. If you select an group icon all following operational actions are applied to each group member item.
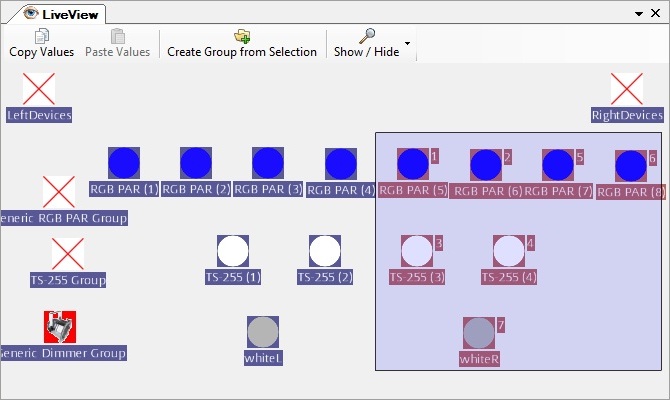
You can select a set of devices by drawing a frame around them (this is a kind of temporary group - please do not confuse this with the default groups) or by single selection holding the "CTRL" key. Marking such a set of devices can also be helpful for positioning the icons. With the "create group" button you can define permanent groups from the selection.
There are some helpful shortcuts helping to improve the assignment of icons in the Live View (moving and alignment of symbols). At first you have to select the device icons by drawing a frame or pressing the "STRG/CTRL" key (windows style selection).
| key | action | result |
|---|---|---|
| M ("Matrix") | press key M and drag mouse | a matrix is created from the selected icons |
| F ("Fanning") | press key F and drag mouse | icons are proportionally aligned (e.g. in a row) |
| C ("Circle") | press key C and drag mouse | icons are aligned in shape of circle |
By using the Show/Hide button you can choose which attributes are displayed near the icons (device name, selection number, intensity, ...).
Excercise
- Try to generate the same layout in the live view panel as shown above by shifting the icons
- Mark a subset of devices and align an operation with the property panels (press "Lumos" button at first in intensity panel to open shutter/dim up lamp)
Certificate
I have understood the topics of this lecture and want to continue with next course: Lesson 5