No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
== {{Style:Hauptseite:Überschrift}}" align="center">DMXControl 3 lessons == | |||
<div style="{{Style:Hauptseite:Box}} background-color:#ffffff" | <div fck_mw_template="" style="">{{Style:Hauptseite:Box}} background-color:#ffffff"> <!-- Rechte Spalte --> <div style="width: 78%; margin-top: -8px;" class="floatright"> | ||
<!-- Rechte Spalte --> | == Overview == | ||
<div | |||
This lesson helps you to understand how to create and patch your fixtures (devices) in DMXControl 3. We will also show, how groups of devices are created (automatically). | |||
<br> | |||
== Lecture 3: Creating and Patching fixtures == | |||
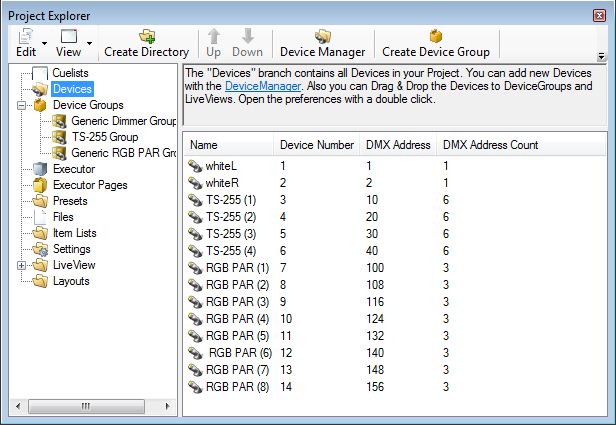
The starting point for creation of devices is the project explorer. Here you can find a tree of directories displaying the equipment such as fixtures, devices, scene lists etc. The administration is intuitive by context menus (right mouse click) or buttons, e.g. for adding or deleting items. | |||
<br> [[Image:DMXC3L03 projectExplorer.JPG]] | |||
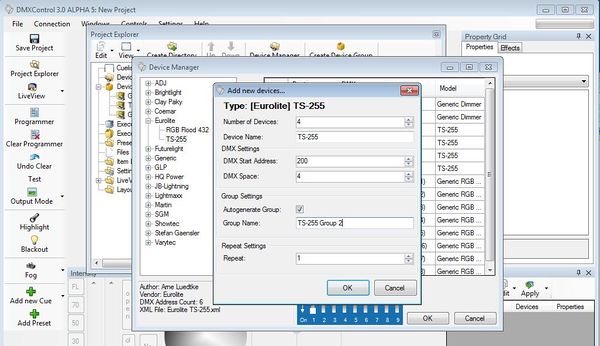
In following step we will create 4 moving lights of type "TS-255". You have to fill in the requested data. Please pay attention to define the correct start addresses. | |||
[[ | [[Image:DMXC3L03 createDevice.JPG|600px]] | ||
By setting the hook for "autogenerate group" an group element is created automatically containing all devices of this definition step. | |||
<br> '''topics to be added (by beta tester)''' | |||
*normal group creation - Wie läuft das? Nur im Kontextmenü liveview? | |||
*assignment of device numbers - Property view? | |||
*work with DDF - Wie erzeugen? | |||
* | |||
<br> | |||
== Exercise == | |||
* | *create all devices as shown in the figure above: 4 TS-255, 8 generic dimmer (as front lights) and 8 RGB-PARs | ||
* | |||
* | |||
== Additional links and references == | |||
* | * | ||
<br> | |||
== Certificate == | |||
I have understood the topics of this lecture and wnt to continue with next course: [http://www.dmxcontrol.de/mediawiki_beta/index.php?title=Einsteiger:Lesson4/en Lecture4: The live view] | |||
I have understood the topics of this lecture and wnt to continue with next course: | </div> | ||
[http://www.dmxcontrol.de/mediawiki_beta/index.php?title=Einsteiger:Lesson4/en Lecture4: The live view] | <!-- Linke Spalte --> | ||
<div fck_mw_template="" style="">{{Style:Hauptseite:Box}} width: 17%; background-color:#f5faff"> | |||
{{DMXC3_lesson/en}} | |||
</div> | |||
<br> __NOTOC__ {{Languages|Einsteiger:lesson3}} | |||
</div> | </div> | ||
Revision as of 16:56, 6 May 2011
border-bottom:0px solid; border-top:1px solid #A2B5CD; border-left:1px solid #A2B5CD; border-right:1px solid #A2B5CD; background-color:#999999; font-size:1.1em; font-weight:700; margin:8px 0 0; padding:0.2em 1em;" align="center">DMXControl 3 lessons
Overview
This lesson helps you to understand how to create and patch your fixtures (devices) in DMXControl 3. We will also show, how groups of devices are created (automatically).
Lecture 3: Creating and Patching fixtures
The starting point for creation of devices is the project explorer. Here you can find a tree of directories displaying the equipment such as fixtures, devices, scene lists etc. The administration is intuitive by context menus (right mouse click) or buttons, e.g. for adding or deleting items.
In following step we will create 4 moving lights of type "TS-255". You have to fill in the requested data. Please pay attention to define the correct start addresses.
By setting the hook for "autogenerate group" an group element is created automatically containing all devices of this definition step.
topics to be added (by beta tester)
- normal group creation - Wie läuft das? Nur im Kontextmenü liveview?
- assignment of device numbers - Property view?
- work with DDF - Wie erzeugen?
Exercise
- create all devices as shown in the figure above: 4 TS-255, 8 generic dimmer (as front lights) and 8 RGB-PARs
Additional links and references
Certificate
I have understood the topics of this lecture and wnt to continue with next course: Lecture4: The live view
{{#tree:id=dmxc3|openlevels=1|root=DMXC 3 lessons|
- preamble
- lesson 1: Installation and configuration
- lesson 2: The GUI panel concept
- lesson 3: Creating and patching fixtures
- lesson 4: The live view panel
- lesson 5: Setting properties with property panels
- lesson 6: Output plugins
- lesson 7: Summery and details - Setting
- lesson 8: Scenes (cues) and scene lists
- lesson 9: Fanning, chasers and other effects
- lesson 10: The programmer view
- lesson 11: Trigger concepts
- lesson 12: Editing scenes and scenelists
- lesson 13: Presets
- lesson 14: Summary and details - Programming
- lesson 15: Working with parallel scene lists
- lesson 16: Softpult
- lesson 17: Artnet
- lesson 18: Multi-media: Beamer tool, Matrix etc.
- lesson 19: Other clients and plugins (Android, iOS, ...
- lesson 20: Create new device definitions
- lesson 21: free topic
- lesson 22: Hints for testers and test reporting
- appendix1: Summary of commands ans shortcuts
- appendix2: Kernel menu tree
}}
| Language: |