m (→Certificate) |
m (→Certificate) |
||
| Line 65: | Line 65: | ||
__NOTITLE__ | __NOTITLE__ | ||
[[de: | [[de:Lektion_3_Tut3]] | ||
[[en:Lesson 3]] | [[en:Lesson 3]] | ||
{{NavigationTop-Tut3 | {{NavigationTop-Tut3 | ||
Revision as of 19:27, 6 January 2013
Template:Hauptüberschrift Template:NavigationTop-Tut3
{{#tree:id=dmxc3|openlevels=1|root=DMXC 3 lessons|
- preamble
- lesson 1: Installation and configuration
- lesson 2: The GUI panel concept
- lesson 3: Creating and patching fixtures
- lesson 4: The live view panel
- lesson 5: Setting properties with property panels
- lesson 6: Output plugins
- lesson 7: Summery and details - Setting
- lesson 8: Scenes (cues) and scene lists
- lesson 9: Fanning, chasers and other effects
- lesson 10: The programmer view
- lesson 11: Trigger concepts
- lesson 12: Editing scenes and scenelists
- lesson 13: Presets
- lesson 14: Summary and details - Programming
- lesson 15: Working with parallel scene lists
- lesson 16: Softpult
- lesson 17: Artnet
- lesson 18: Multi-media: Beamer tool, Matrix etc.
- lesson 19: Other clients and plugins (Android, iOS, ...
- lesson 20: Create new device definitions
- lesson 21: free topic
- lesson 22: Hints for testers and test reporting
- appendix1: Summary of commands ans shortcuts
- appendix2: Kernel menu tree
}}
Overview
In this lesson we introduce the Project Explorer. This lesson helps you to understand how to create and patch your fixtures (devices) in DMXControl 3. We will also show you how groups of devices are created (automatically).
Lecture 3: Creating and patching fixtures
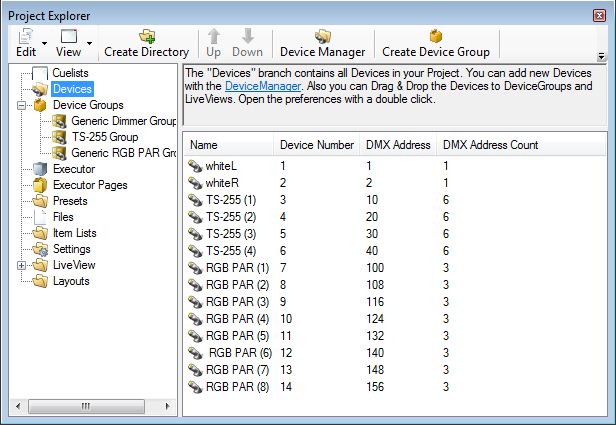
The starting point for adding devices is the project explorer. Here you can find a tree of directories displaying the equipment and other items such as fixtures, devices, scene lists etc. The administration is intuitive by context menus (right mouse click) or buttons, e.g. for adding or deleting items.
Elements can also be moved by drag and drop or added to other elements. Whether an operation is allowed, is symbolized by the mouse icon.
| |
The project explorer is the central project tree containing all elements of your project. It is primary intended to create and browse your items. For usage in the show programming we refer to "stage view" and other tools. |
Add devices
In the following step we will create 4 moving lights of type "TS-255".
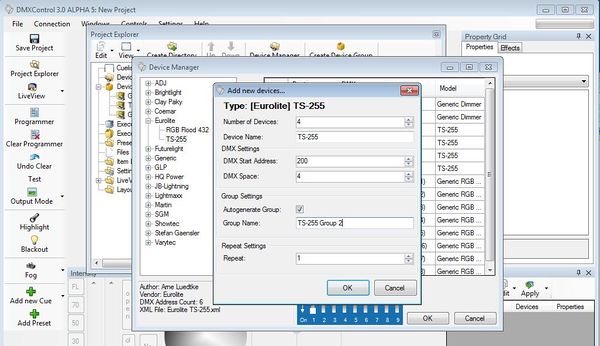
Click either on the button Device Manager in the menu bar of the Project Explorer or choose in the left pane of the Project Explorer the folder Devices and do a right mouse click into the right pane and select device manager. Select your devices and fill in the requested data. Please pay attention to define the correct start addresses.
Device Groups
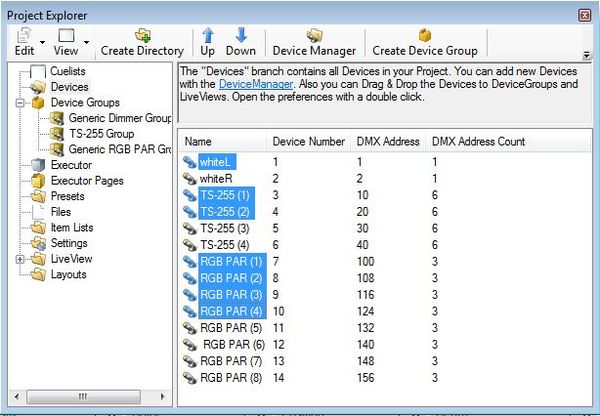
By setting the hook for "autogenerate group" a group element is created automatically containing all devices of this definition step. You can also create "user defined groups". Therefore you have to select the devices (e.g. in project explorer or in Stage View) and press the "Create Device Group" button. Renaming of groups (and other items) also can be made within the project explorer.
When you do a right mouse click on an item the property menu appears. Here you can set additional properties such as "device id", "enabled flag" etc.
In the Project Explorer you can also rename items by two single clicks on the name or the context menu.
Exercise
- create all devices as shown in the figure above: 4 TS-255, 2 generic dimmer (as front lights) and 8 RGB-PARs
- create two additional groups: all devices on left hand side and all devices on right hand side, rename these groups to "left" and "right"
Additional links and references
Certificate
I have understood the topics of this lecture and want to continue with next course: Lesson 4 Template:NavigationTop-Tut3