| [[File:{{{Logo}}}|48px|link=]] | {{{Pagetitle}}} |
Overview
In this lesson you will learn something about the SoftDesk plugin. This tool allows you to create lighting consoles that will simulate any physical lighting console, or a custom console using your own design ideas
Lecture 16: SoftDesk
DMXControl 3 offers the SoftDesk, which replaces the popular command box from DMXControl 2. The advantages of soft desks are as follows:
- Flexible layout options
- Wider variety of controls
- Potentially there will be SoftDesk variants on external clients (tablets, etc.).
In principle, you can reconstruct any physical console with the SoftDesk editor.
The SoftDesk tool can be enabled via the plugin manager, see Lesson6/en. Afterwards you can find a new menu entry "Softdesk" within the plugins menu. When you open this plugin, a set-up GUI appears at first:
Here you can create, delete, edit, copy, import and export your instances of SoftDesks. Simply select the check box. Then you will find a new entry "SoftDesk" under the menu item "Windows" (restarting the GUI-clients may be required).

|
| Figure 1: SoftDesk Plug-in Activation |
After opening the plug-in via the menu, a GUI appears for the first set-up of the various consoles. This panel is initially empty, but on the right side are 6 buttons.
Here you can create and edit individual desk surfaces, copy, import or export. By double-clicking in the blue line, you can change the name of the console to be created (if design mode is set). The new consoles will appear in the Project Explorer too.
Template unused
You can create multiple console surfaces, which can then be activated simultaneously at run time (but multiple banks are not available within SoftDesk).
When you select the design mode (edit mode) you can add your favorite elements from the set of sliders, buttons, rotary faders or XYpads. There are also graphical design elements such as labels, separators and group boxes available. Note the design grid mode!
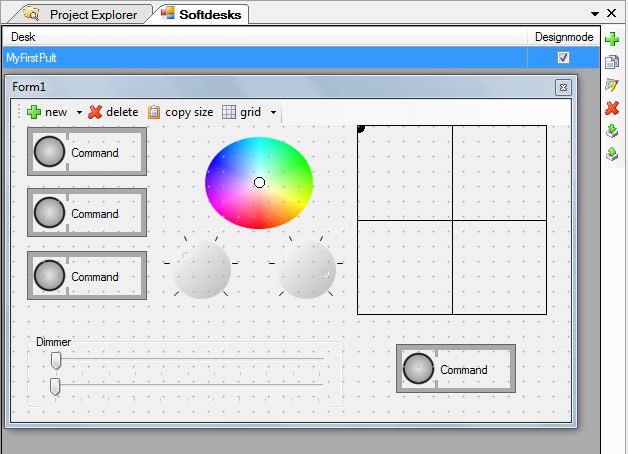
Here you can see one possible result:

|
| Figure 2: SoftDesk Plug-in |
You can customize the elements in design mode by using the property context menu. Simply double click the control or call it by right click in the DesignMode. The following figure shows the property box for a button (right mouse click in design mode). For example you can modify the button name, colors and the toggle mode property - here the name was changed to "Flash button".

|
| Figure 3: Settings |
Template unused
In the next step you have to connect your SoftDesk with your project. I.e. you have to assign functions to your SoftDesk control elements.
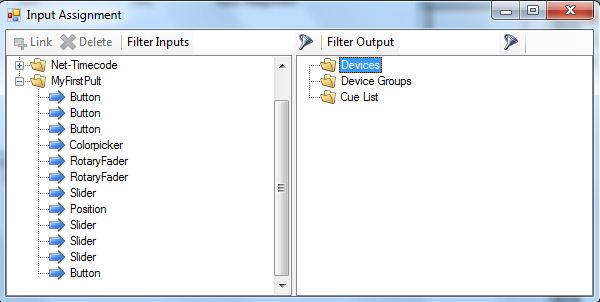
This has to be performed with the input assignment panel (menu Application Settings (-->Lesson22)). On left side you find the controls, and on the right side the DMXControl explorer is shown. Simply drag and drop the control elements to certain properties, attributes or elements to make a connection.

|
| Figure 4: Input Assignment |
Template unused
The SoftDesk windows are integrated into the panel system, see Lesson2/en. That means you can have attached panels or flying windows containing the SoftDesk . The individual soft desks are then opened with a double click (with Design Mode off).
Have fun trying out your own SoftDesk! We wish you a high level of artistic creativity for your own desks!
Exercise
1) Create two SoftDesks, one consisting of buttons only, the other one should contain all types of control elements
2) Control colors with your button SoftDesk
3) Connect the XYpad with your moving light and test the function