No edit summary |
|||
| (25 intermediate revisions by 10 users not shown) | |||
| Line 1: | Line 1: | ||
{{Manual Header | |||
| Type = DMXC3 Tutorials | |||
| Version = 3.0.0 | |||
| LinkBackwards = Lesson_8_Tut3 | |||
| TextBackwards = Lesson 8 | |||
| LinkForwards = Lesson_10_Tut3 | |||
| TextForwards = Lesson 10 | |||
}} | |||
==Overview== | ==Overview== | ||
The previous lession introduced | The previous lession introduced simple cues. In this lesson we explain some more sophisticated features of scenes, e.g. the fanning feature. With fanning you can create impressive effects with groups of lamps, e.g. rainbow effects or waves. | ||
DMXControl 3 provides an effect library. | |||
==Lecture 9: Fanning, chasers and other effects== | ==Lecture 9: Fanning, chasers and other effects== | ||
DMXControl 3 extends the scope of scenes so that dynamic effects can be included, and you can apply certain algorithms for the attributes (e.g. DMX values) of included devices or groups. This allows you to create highly complex cues with a few mouse clicks. Don't believe it? Let's demonstrate how it works! | |||
DMXControl 3 extends the scope of scenes | |||
===Fanning=== | ===Fanning=== | ||
The first mechanism is fanning. Just as you can open an ornate oriental fan, and created a colorful beautiful picture, you can create beautiful color palettes or beam spreads. | |||
From technical point of view fanning means to split a value to a group of devices. We distinguish between linear and alternate fanning. See the following tables explaining the syntax element. | |||
====linear fanning==== | ====linear fanning==== | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
! Syntax !! Example !! Description | ! Syntax !! Example !! Description | ||
|- | |- | ||
| > || 50 > 100 || | | > || 50 > 100 || Linear interpolation | ||
|- | |- | ||
| <> || 50 <> 100 || | | <> || 50 <> 100 || Linear interpolation: marginal devices: 100, central devices 50 <br> (mnemonic trick: In the symbol both signs are directed outside; in these positions the first value is applied; the second value is applied in the center.) | ||
|- | |- | ||
| >< || 50 >< 100 || | | >< || 50 >< 100 || Contrary: marginal devices: 50, central devices 100 <br> (mnemonic trick: In the symbol both signs are directed inside; there the first value is applied (in the center); the second value is applied at the edge.) | ||
|} | |} | ||
=== alternate fanning === | === alternate fanning === | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
! Syntax !! Example !! Description | ! Syntax !! Example !! Description | ||
|- | |- | ||
| # || 50 # 100 || | | # || 50 # 100 || Alternate values 100/50/100/50 ... | ||
|- | |- | ||
| # # || 100 # 50 # 0 || | | # # || 100 # 50 # 0 || Alternate values 100/50/0/100/50/0 ... | ||
|} | |} | ||
<br><br> | |||
How does it work? | How does it work? | ||
Lets assume we want to have a cue where the 8 RGB Pars have to be faded from red in the middle to blue at the | Lets assume we want to have a cue where the 8 RGB Pars have to be faded from red in the middle to blue at the edges. | ||
{{Picture_with_subtitle|DMXC3L09 Fanning pink.JPG|1|Linear color fanning example|center|600px}} | |||
How many actions are needed for programming? 8? 16? 32? | How many actions are needed for programming? 8? 16? 32? | ||
The answer is: | The answer is: '''Three!''' <br> | ||
We will apply linear fanning by "><" where we separate the marginal devices from central devices. The actions: | We will apply linear fanning by "><" where we separate the marginal devices from central devices. The actions: | ||
* select the group "RGB pars" | * select the group "RGB pars" | ||
* | * go to property grid panel and type in for red color "0<>255" | ||
* type for blue color "255<>0" | * type for blue color "255<>0" | ||
Here is the result in property grid: | Here is the amazing result in property grid: | ||
{{Picture_with_subtitle|DMXC3L09 Fanning pink programmer.JPG|2|Settings for linear fanning|center}} | |||
Let's make another exercise with alternate fanning. The task is switching on each second lamp (i.e. setting dimmer to 100%). | |||
{{Picture_with_subtitle|DMXC3L09 Fanning alternate.JPG|3|Alternate color fanning example|center|600px}} | |||
Let's make another | |||
There is a simple solution: Insert "0#100" into the dimmer value text field. | There is a simple solution: Insert "0#100" into the dimmer value text field. | ||
{{Picture_with_subtitle|DMXC3L09 Fanning alternate programmer.JPG|4|Settings for alternate fanning|center}} | |||
=== Effects and filters === | |||
With fanning you can create static cues. The "effects and filters" panels provides some additional effects that can be used for dynamic changes within a cue (e.g. swinging, flashing, running lights, etc.). Of course that's done fast and easy with DMXControl 3, or did you expect something else? ;) | |||
=== Effects and | |||
With fanning you can create static cues. The | |||
Let's have an example: You want to have a blinking | Let's have an example: You want to have a blinking effect with all front light lamps. | ||
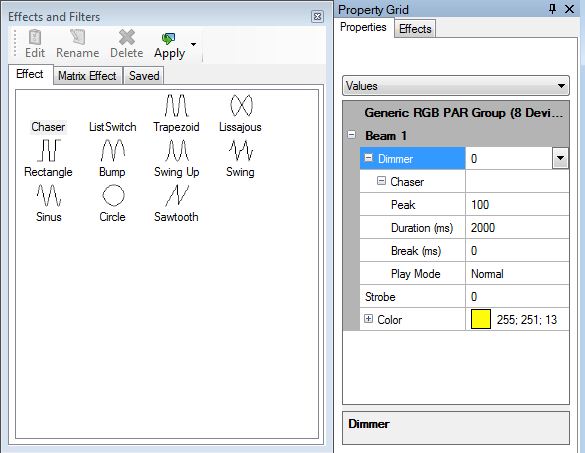
In "'''Effects and filters'''" panel (accessed via '''Windows-> Effects and Filters''') some super effects are offered, which you can use to create a dynamic change within the cues such as "sine", "trapezoid", "Sawtooth". Using drag&drop you can easily attach the sine effect to the dimmer in the '''Property Grid'''. | |||
Now this attribute behaves as it is expected by the symbol or name of the effect. You can change specific effect parameters in the '''Property Grid''' for example to affect the amplitude or frequency of the effect. For examples and details see the table below. | |||
{{Picture_with_subtitle|DMXC3L09 Fanning with Sinus effect.JPG|5|Setting for flash effects|center|600px}} | |||
Try it! You'll love it! <br> | |||
Tip: Use the chaser effect to implement running lights within our RGB pars: | |||
*Select the RGB group | |||
*Drag the chaser effect to the dimmer in '''Property Grid''' | |||
{{Manual Box | en | Hint | Effects (attachables) will be summed to the values that are manually adjusted. (If the device has a dimmer set at 30%, and you add a sinus with amplitude of 20%, the brightness minimum value will be 30%, the maximum value 50%)}} | |||
<br><br> | |||
Hint: Press the '''Del''' key to remove the effect from the attribute. | Hint: Press the '''Del''' key (or delete symbol) in '''Property Grid''' to remove the effect from the attribute. | ||
{| class="wikitable FCK__ShowTableBorders" | {| class="wikitable FCK__ShowTableBorders" | ||
|- | |- | ||
! | ! Attribute | ||
! Example | ! Example | ||
! Description | ! Description | ||
| Line 96: | Line 89: | ||
| Amplitude | | Amplitude | ||
| 50 > 100 | | 50 > 100 | ||
| | | Value interval for selected attribute; Can be set to negative value also. | ||
|- | |- | ||
| | | Phase | ||
| [0..100] | | [0..100] | ||
| | | Offset between group elements. | ||
|- | |- | ||
| Frequency | | Frequency | ||
| [0..1] | | [0..1] | ||
| | | Cycle speed. | ||
|} | |} | ||
<br> | |||
{{Manual Box | en | Hint | By fanning the offset, you get interesting chasers. | |||
}} | |||
In order to illustrate the power of this concept we have listed following use cases for you: | |||
{| class="wikitable FCK__ShowTableBorders" | |||
|- | |||
! Use case | |||
! How-to | |||
! Amplitude | |||
|- | |||
|Jump effect: Dimmer should slowly fade to 0, and then will jump to full value | |||
|Srag "Sawtooth" to dimmer property | |||
| -100 | |||
|- | |||
|Running light: One changing element of a group has 100% dimmer | |||
|Drag "Chaser" to dimmer property | |||
| 100 | |||
|- | |||
|Gobo change: | |||
|Drag "ListSwitch" to gobo property | |||
| | |||
|- | |||
|Fade-in-effect with waiting time: Dimmer fades to 70, waits, Dimmer fades to 0, waits. | |||
|Drag "Trapezoid" to dimmer property | |||
| 70 | |||
|- | |||
|Pattern of 8: Moving lights follow the "8" shape. | |||
|Drag "Lissajous" to position property | |||
| 270 | |||
|- | |||
|On/off-effect: Lamps are switched on/off | |||
|Drag "Rectangle" to dimmer property | |||
| 100 | |||
|- | |||
|Harmonic fade: Lamps dim in a harmonic way to 100% and back to 0. | |||
|Drag "Sinus" to dimmer property | |||
| 100 | |||
|- | |||
|Color change: Lamps change sequentially to all possible colors. | |||
|Drag "Sawtooth" to color property | |||
| 100 | |||
|- | |||
|} | |||
==Exercise== | |||
1) Try to apply fanning to pan/tilt of your moving lights. That rocks! ;) | |||
<br> | |||
2) Implement a running light with chaser effect | |||
[[de:Lektion_9_Tut3]] | |||
[[Category: Tutorials DMXControl 3]] | |||
Latest revision as of 20:02, 2 March 2025
</onlyinclude>
|}
Overview
The previous lession introduced simple cues. In this lesson we explain some more sophisticated features of scenes, e.g. the fanning feature. With fanning you can create impressive effects with groups of lamps, e.g. rainbow effects or waves. DMXControl 3 provides an effect library.
Lecture 9: Fanning, chasers and other effects
DMXControl 3 extends the scope of scenes so that dynamic effects can be included, and you can apply certain algorithms for the attributes (e.g. DMX values) of included devices or groups. This allows you to create highly complex cues with a few mouse clicks. Don't believe it? Let's demonstrate how it works!
Fanning
The first mechanism is fanning. Just as you can open an ornate oriental fan, and created a colorful beautiful picture, you can create beautiful color palettes or beam spreads.
From technical point of view fanning means to split a value to a group of devices. We distinguish between linear and alternate fanning. See the following tables explaining the syntax element.
linear fanning
| Syntax | Example | Description |
|---|---|---|
| > | 50 > 100 | Linear interpolation |
| <> | 50 <> 100 | Linear interpolation: marginal devices: 100, central devices 50 (mnemonic trick: In the symbol both signs are directed outside; in these positions the first value is applied; the second value is applied in the center.) |
| >< | 50 >< 100 | Contrary: marginal devices: 50, central devices 100 (mnemonic trick: In the symbol both signs are directed inside; there the first value is applied (in the center); the second value is applied at the edge.) |
alternate fanning
| Syntax | Example | Description |
|---|---|---|
| # | 50 # 100 | Alternate values 100/50/100/50 ... |
| # # | 100 # 50 # 0 | Alternate values 100/50/0/100/50/0 ... |
How does it work?
Lets assume we want to have a cue where the 8 RGB Pars have to be faded from red in the middle to blue at the edges.

|
| Figure 1: Linear color fanning example |
How many actions are needed for programming? 8? 16? 32?
The answer is: Three!
We will apply linear fanning by "><" where we separate the marginal devices from central devices. The actions:
- select the group "RGB pars"
- go to property grid panel and type in for red color "0<>255"
- type for blue color "255<>0"
Here is the amazing result in property grid:

|
| Figure 2: Settings for linear fanning |
Let's make another exercise with alternate fanning. The task is switching on each second lamp (i.e. setting dimmer to 100%).

|
| Figure 3: Alternate color fanning example |
There is a simple solution: Insert "0#100" into the dimmer value text field.

|
| Figure 4: Settings for alternate fanning |
Effects and filters
With fanning you can create static cues. The "effects and filters" panels provides some additional effects that can be used for dynamic changes within a cue (e.g. swinging, flashing, running lights, etc.). Of course that's done fast and easy with DMXControl 3, or did you expect something else? ;)
Let's have an example: You want to have a blinking effect with all front light lamps.
In "Effects and filters" panel (accessed via Windows-> Effects and Filters) some super effects are offered, which you can use to create a dynamic change within the cues such as "sine", "trapezoid", "Sawtooth". Using drag&drop you can easily attach the sine effect to the dimmer in the Property Grid. Now this attribute behaves as it is expected by the symbol or name of the effect. You can change specific effect parameters in the Property Grid for example to affect the amplitude or frequency of the effect. For examples and details see the table below.

|
| Figure 5: Setting for flash effects |
Try it! You'll love it!
Tip: Use the chaser effect to implement running lights within our RGB pars:
- Select the RGB group
- Drag the chaser effect to the dimmer in Property Grid
| Effects (attachables) will be summed to the values that are manually adjusted. (If the device has a dimmer set at 30%, and you add a sinus with amplitude of 20%, the brightness minimum value will be 30%, the maximum value 50%) |
Hint: Press the Del key (or delete symbol) in Property Grid to remove the effect from the attribute.
| Attribute | Example | Description |
|---|---|---|
| Amplitude | 50 > 100 | Value interval for selected attribute; Can be set to negative value also. |
| Phase | [0..100] | Offset between group elements. |
| Frequency | [0..1] | Cycle speed. |
| By fanning the offset, you get interesting chasers. |
In order to illustrate the power of this concept we have listed following use cases for you:
| Use case | How-to | Amplitude |
|---|---|---|
| Jump effect: Dimmer should slowly fade to 0, and then will jump to full value | Srag "Sawtooth" to dimmer property | -100 |
| Running light: One changing element of a group has 100% dimmer | Drag "Chaser" to dimmer property | 100 |
| Gobo change: | Drag "ListSwitch" to gobo property | |
| Fade-in-effect with waiting time: Dimmer fades to 70, waits, Dimmer fades to 0, waits. | Drag "Trapezoid" to dimmer property | 70 |
| Pattern of 8: Moving lights follow the "8" shape. | Drag "Lissajous" to position property | 270 |
| On/off-effect: Lamps are switched on/off | Drag "Rectangle" to dimmer property | 100 |
| Harmonic fade: Lamps dim in a harmonic way to 100% and back to 0. | Drag "Sinus" to dimmer property | 100 |
| Color change: Lamps change sequentially to all possible colors. | Drag "Sawtooth" to color property | 100 |
Exercise
1) Try to apply fanning to pan/tilt of your moving lights. That rocks! ;)
2) Implement a running light with chaser effect
