No edit summary |
|||
| (13 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{ | {{Manual Header | ||
| | | Type = DMXC3 Tutorials | ||
| | | Version = 3.0.0 | ||
| LinkBackwards = Lesson_1_Tut3 | | LinkBackwards = Lesson_1_Tut3 | ||
| TextBackwards = Lesson 1 | | TextBackwards = Lesson 1 | ||
| Line 13: | Line 11: | ||
==Lecture 2: The panel concept of the DMXControl 3 client== | ==Lecture 2: The panel concept of the DMXControl 3 client== | ||
DMXControl 3 provides a lot of tools and windows. For different usage situations, different designs will be in focus. Therefore DMXControl uses a very flexible panel mechanism. You can create your own individual panel configurations. | DMXControl 3 provides a lot of tools and windows. For different usage situations, different designs will be in focus. Therefore DMXControl uses a very flexible panel mechanism. You can create your own individual panel configurations. | ||
The forms in the program can be unlocked to float above the main window or can be docked to the top, bottom, left or right margins. This versatility gives you the power to build screens that are easy to use and tailored to your personal preference and to move panels to several monitors. You can drag a window by grabbing its header bar. It will turn transparent, and small icons will appear on the screen to show where you can dock the window. A panel can also be set to occupy the left-over space in the middle (pic.1). | The forms in the program can be unlocked to float above the main window or can be docked to the top, bottom, left or right margins. This versatility gives you the power to build screens that are easy to use and tailored to your personal preference and to move panels to several monitors. You can drag a window by grabbing its header bar. It will turn transparent, and small icons will appear on the screen to show where you can dock the window. A panel can also be set to occupy the left-over space in the middle (pic.1). | ||
{{Picture_with_subtitle| | {{Picture_with_subtitle|DMXC3_Manual_Panel-Konzept_Example.png|1|Panel assignment shown with the project explorer.|center|960px}} | ||
Some important explanations: | Some important explanations: | ||
| Line 27: | Line 24: | ||
* The (vertical) push-pin is the small pin icon that appears by default within docked forms that always show. Clicking the push-pin changes the forms status to hide-away form, i.e. the form becomes unpinned and disappears, but a tab is created within the pane. Note that this tab is created on the side that the form was originally docked. | * The (vertical) push-pin is the small pin icon that appears by default within docked forms that always show. Clicking the push-pin changes the forms status to hide-away form, i.e. the form becomes unpinned and disappears, but a tab is created within the pane. Note that this tab is created on the side that the form was originally docked. | ||
* Pane splitting - a pane can be split into 2 visible panes | * Pane splitting - a pane can be split into 2 visible panes | ||
* Pane sharing - several forms share a pane, but only the top one is displayed. The other ones are in status "auto hide" | * Pane sharing - several forms share a pane, but only the top one is displayed. The other ones are in status "auto hide" and show as tabs. | ||
===Panes=== | ===Panes=== | ||
| Line 42: | Line 39: | ||
Even within a panel you have new docking suggestion points for pane splitting. | Even within a panel you have new docking suggestion points for pane splitting. | ||
===Pane-splitting=== | ===Pane-splitting=== | ||
| Line 58: | Line 54: | ||
===Hideaway Forms=== | ===Hideaway Forms=== | ||
When you click the push-pin at the top of the forms next to the close-down ‘X’, it falls over. | When you click the push-pin at the top of the forms next to the close-down ‘X’, it falls over. | ||
The form becomes ‘unpinned’ and appears to slide off the edge of the screen. The remaining screen re-arranges itself and the space previously taken by the hideaway form is shared | The form becomes ‘unpinned’ and appears to slide off the edge of the screen. The remaining screen re-arranges itself and the space previously taken by the hideaway form is shared with the nearby forms (pic.2. | ||
{{ | {{Manual Box | en | Hint |The push-pin applies to the PANE, not to a single window in it. When forms are sharing a pane they are hidden or revealed together. | ||
| | |||
}} | }} | ||
{{Picture_with_subtitle| | {{Picture_with_subtitle|DMXC3_Manual_Panel-Konzept_Hideaway_forms_hidden.png|2|View with different hideaway forms.|center|960px}} | ||
{{Picture_with_subtitle|DMXC3_Manual_Panel-Konzept_Hideaway_forms_shown.png|3|Device control shown.|center|960px}} | |||
In this panel configuration the left, right and bottom panel are used. The left panel is a | In this panel configuration the left, right and bottom panel are used. The left panel is a split one. The right panel contains one auto-hide window (see tab strip). The Project Explorer window is floating. | ||
===Auto-Hide=== | ===Auto-Hide=== | ||
DockPanel has an auto-hide feature that can be very useful. | DockPanel has an auto-hide feature that can be very useful. | ||
If there is any auto hide window, DockPanel will display a tab strip on the out-most edge. | If there is any auto hide window, DockPanel will display a tab strip on the out-most edge. | ||
| Line 76: | Line 71: | ||
*mouse-hover-display and | *mouse-hover-display and | ||
*click-display. | *click-display. | ||
In hide status, only the tab is displayed. The window itself is completely hidden. | In hide status, only the tab is displayed. The window itself is completely hidden. This will preserve valuable screen space so it can display more information. | ||
===Save/Restore Layout settings=== | ===Save/Restore Layout settings=== | ||
You can save and restore your individual layout setting by menu ''Settings->Layout''. | You can save and restore your individual layout setting by menu ''Settings->Layout''. | ||
==Further Information== | |||
The handling of different panels is based on Dockpanel suite of Weifen Luo (also some text reused). | The handling of different panels is based on Dockpanel suite of Weifen Luo (also some text reused). | ||
[http://www.codeproject.com/KB/miscctrl/DockManager.aspx] | [http://www.codeproject.com/KB/miscctrl/DockManager.aspx] | ||
== | ==Exercise== | ||
1) Create a new form (Menu "Windows") and dock and release it at several positions | |||
<br> | |||
2) Save and reload your own panel configuration | |||
[[Category: DMXControl 3]] | [[de:Lektion_2_Tut3]] | ||
[[Category: Tutorials DMXControl 3]] | |||
Latest revision as of 12:02, 2 March 2025
</onlyinclude>
|}
Overview
In this lessons you will learn how to operate with the panel system of DMXControl 3.0. You can assign your panels in a flexible way and save and restore your favorite configurations.
Lecture 2: The panel concept of the DMXControl 3 client
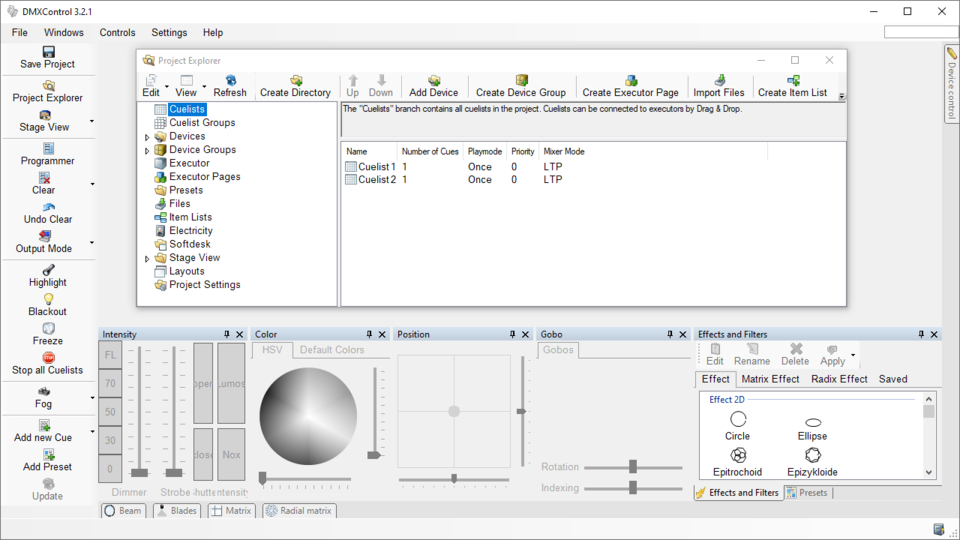
DMXControl 3 provides a lot of tools and windows. For different usage situations, different designs will be in focus. Therefore DMXControl uses a very flexible panel mechanism. You can create your own individual panel configurations. The forms in the program can be unlocked to float above the main window or can be docked to the top, bottom, left or right margins. This versatility gives you the power to build screens that are easy to use and tailored to your personal preference and to move panels to several monitors. You can drag a window by grabbing its header bar. It will turn transparent, and small icons will appear on the screen to show where you can dock the window. A panel can also be set to occupy the left-over space in the middle (pic.1).

|
| Figure 1: Panel assignment shown with the project explorer. |
Some important explanations:
- A "floating" form is simply one that isn’t docked to any side.
- A pane or panel is a container for several forms.
- The docking suggestion is a symbol indicating the options where a form can be docked. It is available both in the main window and in each pane. The potential position of the form is indicated by a blue rectangle.
- Forms are created via the "Windows" system and are closed with the ‘X’ in its top right corner. This will close the form but leave other forms in a pane untouched.
- The (vertical) push-pin is the small pin icon that appears by default within docked forms that always show. Clicking the push-pin changes the forms status to hide-away form, i.e. the form becomes unpinned and disappears, but a tab is created within the pane. Note that this tab is created on the side that the form was originally docked.
- Pane splitting - a pane can be split into 2 visible panes
- Pane sharing - several forms share a pane, but only the top one is displayed. The other ones are in status "auto hide" and show as tabs.
Panes
A docking pane can accommodate more than one form. A pane is automatically created by docking more than one form. All forms contained are represented by a tab strip. Moving the mouse cursor over the tab displays the form (but it doesn't get the focus). By clicking the tab the form is brought into front (with getting the focus).
There are several ways for releasing docking and getting a floating window:
- After creation a form is already floating
- Double-click on the blue or grey header bar of a docked form
- Double-click on the tab of a docked form
- Click, hold and drag on the header bar of a form
- Click, hold and drag on the tab of a form
Once a form is floating it can be dragged to be docked anywhere.
Even within a panel you have new docking suggestion points for pane splitting.
Pane-splitting
By dragging the floating window and positioning your mouse cursor near the pane you get an internal docking suggestion. You can get the two windows to split the space in half and see both, but with only half the space each. This can be done vertically or horizontally. In the upper example (Picture 1) the floating window "Project Explorer" would share the space with the "Programmer" if you release the mouse button.
Pane Sharing
As an alternative to pane-splitting, you can get your windows to share a space – they will share a single pane. You choose the form to be seen from the tabs displayed at the edge of the pane. Drag the floating form so that the mouse cursor is over the top of the form. There are two slight variations on this, depending on the original form occupying the space. The form can be:
- Docked on the side
- Filling the spare space in the middle (a ‘Document’ form)
If you add more forms to the pane than there is room to display the tab, he left and right arrows become active and can be used to show the tabs that are hidden.
Hideaway Forms
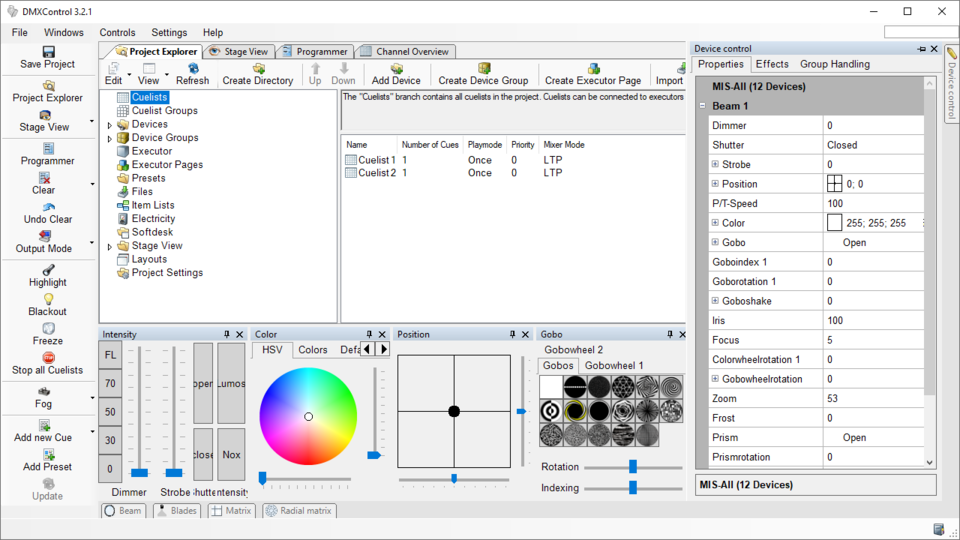
When you click the push-pin at the top of the forms next to the close-down ‘X’, it falls over. The form becomes ‘unpinned’ and appears to slide off the edge of the screen. The remaining screen re-arranges itself and the space previously taken by the hideaway form is shared with the nearby forms (pic.2.
| The push-pin applies to the PANE, not to a single window in it. When forms are sharing a pane they are hidden or revealed together. |

|
| Figure 2: View with different hideaway forms. |

|
| Figure 3: Device control shown. |
In this panel configuration the left, right and bottom panel are used. The left panel is a split one. The right panel contains one auto-hide window (see tab strip). The Project Explorer window is floating.
Auto-Hide
DockPanel has an auto-hide feature that can be very useful. If there is any auto hide window, DockPanel will display a tab strip on the out-most edge. An auto hide window has 3 statuses:
- hide
- mouse-hover-display and
- click-display.
In hide status, only the tab is displayed. The window itself is completely hidden. This will preserve valuable screen space so it can display more information.
Save/Restore Layout settings
You can save and restore your individual layout setting by menu Settings->Layout.
Further Information
The handling of different panels is based on Dockpanel suite of Weifen Luo (also some text reused). [1]
Exercise
1) Create a new form (Menu "Windows") and dock and release it at several positions
2) Save and reload your own panel configuration
