
|
| Stream Deck |
Who doesn’t know this? You’re running lights at an event and notice that the stage is nicely lit, but the labeling on your MIDI controller or the DMX console you’re using is impossible to read in the dark. A solution for this are so-called macro boards like the Stream Deck from Elgato[1]. The following article describes the basic functions and their usage.
General
The Elgato Stream Deck is now available in various sizes and versions. While initially the versions only differed in the number of buttons, there are now versions with rotary encoders (knobs) and a touchbar. All devices share the feature that the buttons are equipped with a color display, so you can display custom text or symbols and change them dynamically. Technically, DMXControl 3 supports the following devices:
| Type | Revision | Buttons | Resolution | Support | Notes | |
|---|---|---|---|---|---|---|
| Status | DMXC- Version | |||||
| StreamDeck Mini | 2 x 3 Buttons | 72 x 72 Pixels | 3.2.0 | |||
| Rev. 2 | 3.3.0 | |||||
| StreamDeck (Standard) | 3 x 5 Buttons | 72 x 72 Pixels | 3.2.0 | |||
| Rev. 2 | 3.2.2 | |||||
| MK.2 | 3.3.0 | |||||
| StreamDeck XL | 4 x 8 Buttons | 96 x 96 Pixels | 3.2.2 | |||
| Rev. 2 | 3.3.0 | |||||
| Stream Deck + | 8 Buttons, 1 Touchbar, 4 Encoders |
variable | More extensive changes and additions required for support | |||
| Stream Deck Neo | 8 Buttons, 1 Infobar, 2 Touchpoints | |||||
| New hardware revisions are generally always accompanied by an update to DMXControl 3. |
The Stream Deck is connected to the PC via USB. It doesn’t matter whether the device is connected to the PC for the Graphical User Interface (GUI) or for the Kernel. This allows the Stream Deck to be used at a different location than the Front-of-House (FoH). The XL version requires a USB 3.0 connection due to the larger displays on the buttons. The smaller versions can also be connected via a USB 2.0 port.
DMXControl 3 can also work with multiple Stream Decks simultaneously. The unique assignment is done via the Stream Deck’s serial number. Once the device is connected and the project is saved, the Stream Deck remains visible in both the input tree (Input-Baum) and output tree (Output-Baum) in the Input Assignments. Alternatively, instead of a fixed assignment, you can work with so-called Macroboard Profiles. This allows for more flexible assignment and enables the preparation of multiple pages that can be switched live.
| To ensure a clean display and visualization on the buttons, the software for the Stream Deck must be closed while working with DMXControl 3. |
Info: This article shows an example of using a Stream Deck XL. The number of buttons in the following screenshots depends on the device version.
Functionality
Inputs and Outputs
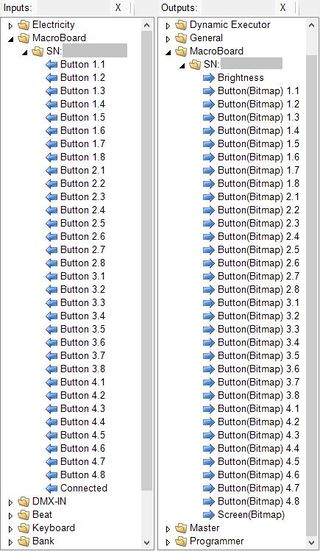
Once the Stream Deck is connected to the PC and DMXControl 3 is started, the device will appear in the input and output tree under Input Assignment:

|
| Figure 1: Stream Deck Input Assignment |
On the input side, the 4x8 buttons and a Connected input are displayed. The node Button 1.1 is set to "high" when the button is pressed. Once released, it returns to "low". The Connected input always outputs "high" when the Stream Deck with the corresponding serial number is connected to DMXControl 3. Otherwise, it outputs "low".
Through the output Brightness, it is possible to adjust the brightness of the Stream Deck. The range is from 0 to 100. Using the outputs Button (Bitmap) X.Y, a graphic can be passed to the corresponding display, which will then show it.
Display
To display something on a screen, a button output is added to a connection set along with a Draw Bitmap Node. The output Bitmap of the node is connected to the input O of the Stream Deck output. By default, text is displayed on the screen.

|
| Figure 2: Stream Deck Draw Bitmap |
In the settings of the node, you can adjust the font, font color, and more. ![]() For more information, see the article about the Draw Bitmap Node. These settings don't need to be static. Some properties can also be changed dynamically by other nodes. This is explained in more detail in the following examples.
For more information, see the article about the Draw Bitmap Node. These settings don't need to be static. Some properties can also be changed dynamically by other nodes. This is explained in more detail in the following examples.
Examples
With DMXControl 3 and Input Assignment, it is possible to use a Stream Deck as another input and output device. Below are some examples of how you can assign the buttons and receive corresponding feedback.
Start and stop cue list
The first example is likely to be needed frequently. Here, a Cue List (Cuelist) is started by pressing the button, and stopped by pressing it again. Additionally, the display should show the name of the cue list and whether it is running, paused, or stopped.
| This example only works as long as the cue list contains only one cue. If a chaser effect or something else is used, the example for "Cuelist Toggle Chaser" should be used. |

|
| Figure 3: Cuelist Toggle Input Assignment |
Additionally, in the cue list "Full On," the option "Release at end mode" must be set to "With Go (With go)".
Explanation of how it works:
Button 1.1 is connected with Go of the cue list "Full On." The Name of the cue list is connected with the Text input of the Draw Bitmap Node. If the name of the cue list is changed, the name on the display will also update. The Status of the cue list goes to the input of the Input Selector. Depending on the status of the cue list, a color is output at the exit.
| Status | Status Value | Color | RGB Value |
|---|---|---|---|
| Stopped | 0 | black | 0;0;0
|
| Paused | 1 | yellow | 130;130;0
|
| Running | 2 | green | 0;130;0
|
Each time the value changes at the input O from the Bitmap output of the Stream Deck, the corresponding display will be updated. If the device is disconnected from the PC in between, it will only display something on the screen after the next cue list switch. In figure 3, you can see that the Connected input is linked to the update of Button (Bitmap) 1.1. This way, the display is updated each time it reconnects, showing the correct information.
The result on the Stream Deck display will look as follows:
Start cue list only briefly
In the following example, a cue list should be active only as long as the button is pressed.

|
| Figure 4: Cuelist Flash Input Assignment |
In contrast to the first example, a logic block with the function "Not" must be placed behind the "Button 1.1." The output is connected to the Stop of the Cue List Node (Cuelist Node).
Devices or Device Groups
It is also possible to select devices or device groups with the buttons, for example Devices or Device Groups. The corresponding connection set has the following structure:

|
| Figure 5: Select device Input Assignment |
On the Stream Deck, not only the images of the respective devices appear, but also the background color visually indicates which device or device group is currently selected. It is also possible to display the device’s image. It is important that an image has been selected in the properties of the corresponding device group. The image should be saved as a .png file with a transparent background.
Speed Master
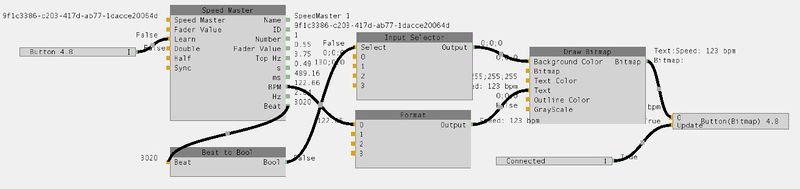
In the following example, a button should trigger the tempo for a Speed Master and display the current speed accordingly:

|
| Figure 6: Speedmaster Input Assignment |
The button is connected to the Learn input of the Speed Master node. Then, the output BPM of the Speed Master node is connected to the input 0 of the Format Node. In the settings, the format field should contain "Speed: {0:0} BPM". The output of the Format Node is connected to the Text input of the Draw Bitmap Node. The current speed of Speedmaster 1 will now be displayed on the screen.
To enhance the visual effect, the button should also blink in the current speed. To do this, a converter node Beat to Bool is connected to the Select input of the Input Selector. In this, for input 0, the RGB value 0;0;0 is set, and for input 1, the RGB value 130;0;0 is set. The output is connected to the Background Color of the Draw Bitmap Node.
At a speed of 300 BPM, the chaser stays red almost continuously. If such speeds are needed, the value in the Beat to Bool node under "On Time" must be reduced.

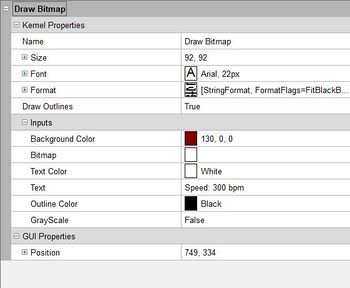
|
| Figure 7: Speedmaster Draw Bitmap Settings |
Links and References
Links
- ↑ Official manufacturer website: https://www.elgato.com/de/de
